My projects
Introduction
These are some of the more interesting projects that I have completed in the last few years.
Older ones I have left online here leahc9.blogspot.com
My public GitHub is github.com/leah9.
Links to projects on this page
- This Website - Overview of the tools used to create this site.
- MQTT ESP 32 - Improving sensor communication.
- Screen Grab - Cross platform automatic screen grab and pdf tool.
Python & Tkinter.
- Temperature Monitor - Temperature and humidity monitoring to
MySql database.
- Battleships - Basic Battleships game in Python - terminal.
My personal profile website.
HTML, PHP, CSS, GitHub, WAMP / LAMP Stack
This site was created to replace my previous one and to practice skills that I had learned on my
fromtend development course.
The site was created in Visual Studio Code in HTML, PHP and CSS. It is hosted on cpanel / WHM
reseller account.
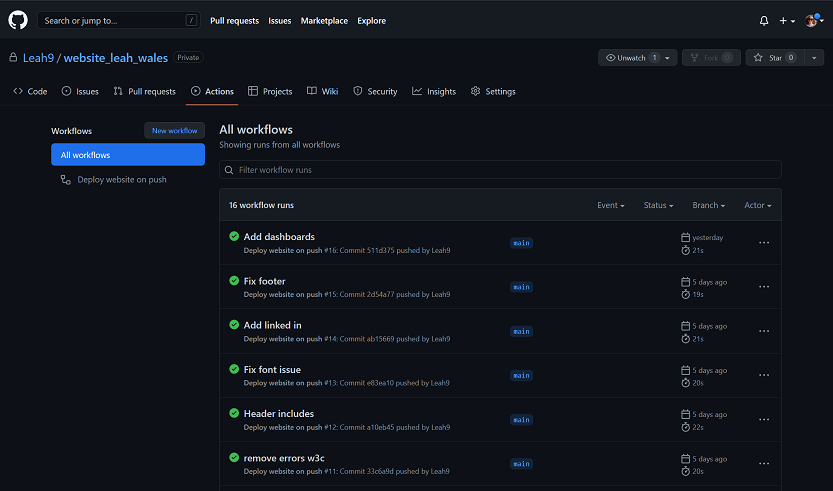
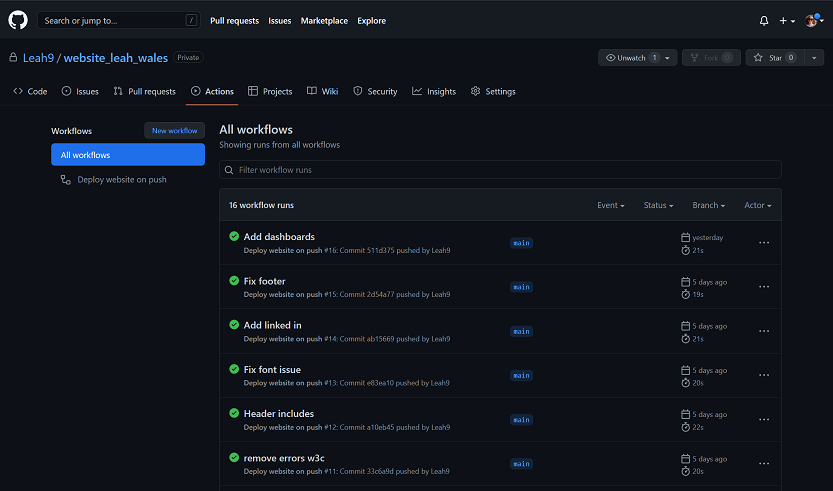
Local development and testing is done using WAMP server. Once I am happy with any changes
they are pushed to a private GitHub repo then deployed automatically using a GitHub workflow
shown below.

In the future I plan to add live dashboards of my IOT sensors
MQTT Temperature Monitor Upgrade
IOT, MQTT, Python, ESP32
Devkit, C
I have recently researched MQTT / MQ Telemetry Transport a very lightweight messaging protocol
designed for IOT / Internet of Things.
I have been using a direct MySQL connection from the sensor to my Rasberry Pi server up until
now but it has proved unreliable especially over a poor connection.
The ESP32 is a very capable micro-controller that costs less than £5, it can be programmed in C
or MicroPython.
For this project I will use C as I have already written the code for obtaining the sensor
redings from the DHT22's and it would be boring if I did everything the easy way in Python.
The ESP32-DevKitC looks like this.

The specification can be found at https://www.espressif.com/en/products/devkits/esp32-devkitc. It is
available in a variety of DevKits or as individual chips for integration into a user / company
designed PCB.
I am quite interested in getting hold of a few of the ESP32-Azure IoT Kit versions to experiment
with https://www.espressif.com/en/products/devkits/esp32-azure-kit/overview.
They have a built in Lipo charge controller that would mean one less soldering job for my
sensors.
There are several parts involved in this project :
- MQTT Broker - Mosquitto runs on Raspberry Pi server
- Python Library - paho-mqtt
- Python script - MQTT Subscriber
- C Library = PubSubClient
- ESP32 with DHT22 sensors
- Program to read sensor data and publish MQTT messages
The flow of data for the complete system is a as follows :
- ESP32 reads data from DHT2 sensors
- ESP32 connects to WiFi and transmitts MQTT messages containing temperature and humidity data
- ESP32 enters deep sleep mode for 10 minutes to conserve power
- MQTT Broker receives the data and forwards it to the Python script that is subscribed to the
relevant topics
- Python script checks the data and if valid enters it into the database
- Data can be viewed using Grafana and associated dashboards
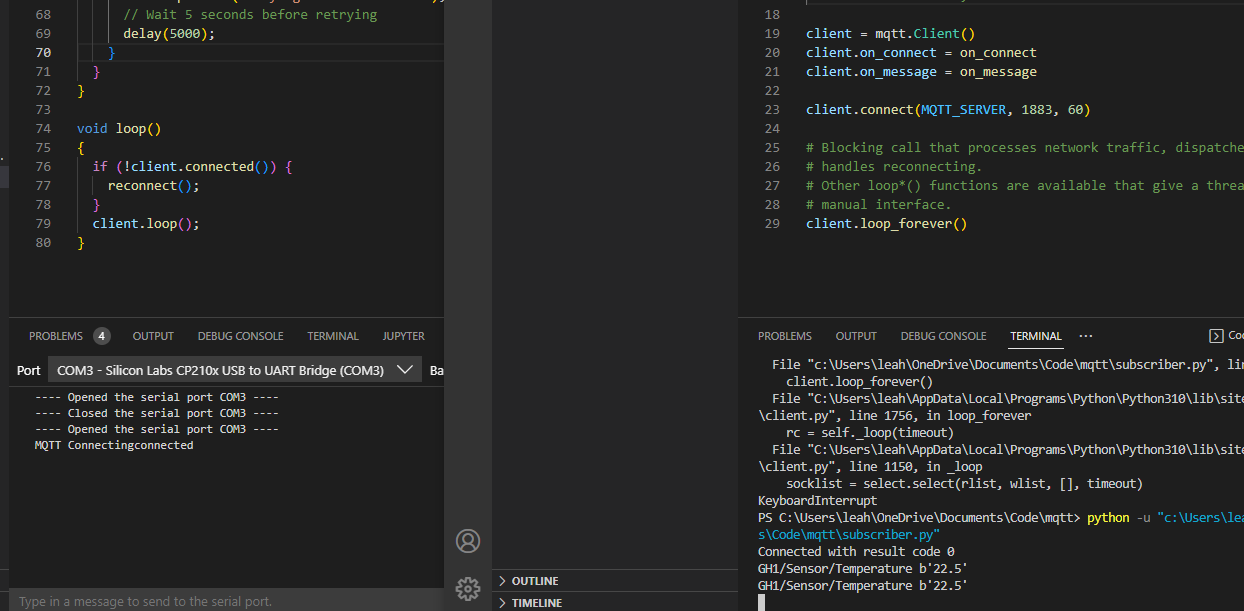
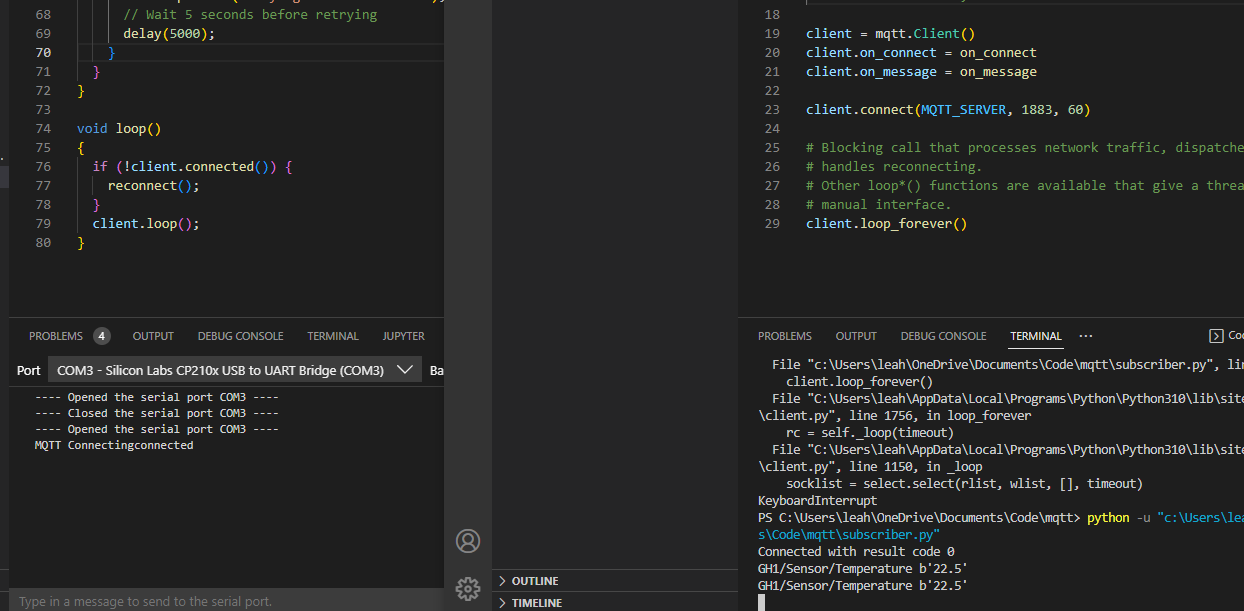
After a few false starts I managed to get my first message posted to the broker and the Python
script received and printed to the screen.
This took a little longer than expected as I had issues with Arduino IDE taking several minutes
to compile the project before it would upload to the ESP32.
I had to completley change IDE and configure Platform IO in VS Code. This reduced the compile
and upload time to less than two minutes meaning I could make and test code changes much faster.

Screen Grab
Python, Tkinter, GitHub, PyautoGUI, Ongoing
Tool to grab a user customisable area of the screen repeatedly and output a pdf document.
This is my first project on Github that has enticed others to join in and help. The collaboration
has taught me a lot about branches, automated testing and working on a group project.
The reason behind this project was accessing a training workbook online via a web browser. The
web based interface was not very good and
very poor compared to Acrobat Reader or Foxit.
My project brief was to meet the following requirements.
- Extract documents from online sources where a download option was not available.
Specifically Box.com
- Allow the user to select the area and number of itterations.
- Allow the user to select the next or forward key press or action.
- Export the completed images as a pdf for easy reading offline.
I decided to attemp this in Python as I am most comfortable with the language, It also has a lot
of easy to use libraries that are well documented.
After some research I decided to base my application around the following components.
- Python 3
- FPDF2
- Pyautogui
- Tkinter
The source code for the project is available on my GitHub https://github.com/Leah9/screengrab
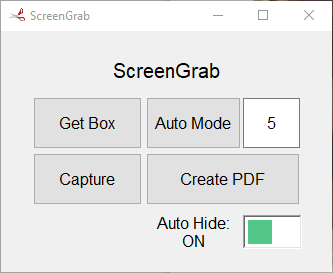
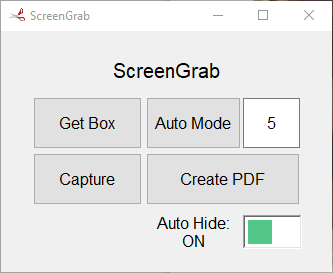
This is the user interface of my application. It is quite basic but does everything required in
the project brief.

The video below shows it in use capturing three pages from Box and combining them into a pdf.
Temperature Monitor
Sensors, Rpi, SQL, Grafana, Python, IOT
In this project I connect a DHT22 temperature and humidity sensor to a Raspberry pi, store the
data in a database and display using Grafana.
The DHT22 is a cheap, easy to use sensor available from a wide range of sources. More information
and technical specifications can be found at UK Farnell.
This is what it looks like.

The code to extract the readings from the sensor is only a few lines, shown below.
import Adafruit_DHT
DHT_SENSOR = Adafruit_DHT.DHT22
DHT_PIN = 17
def dht22():
humidity, temperature = Adafruit_DHT.read_retry(DHT_SENSOR, DHT_PIN)
return round(temperature, 1), round(humidity, 1)
Source code is available on GitHub https://github.com/Leah9/pi_temperature_mon.
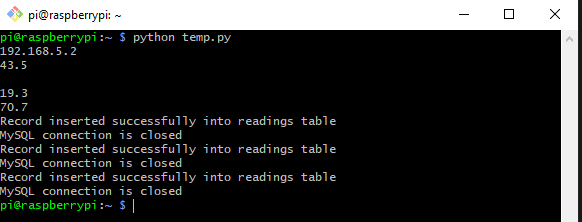
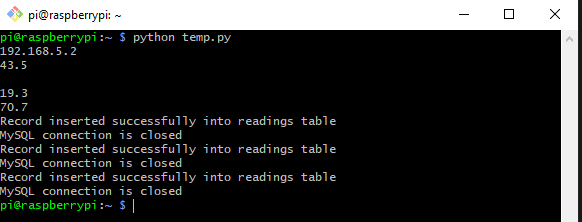
Console output looks like this.

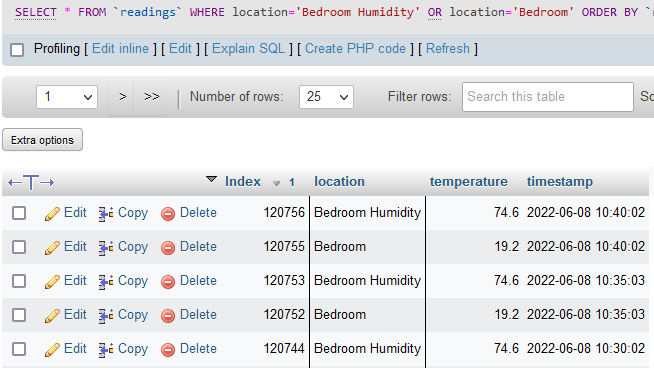
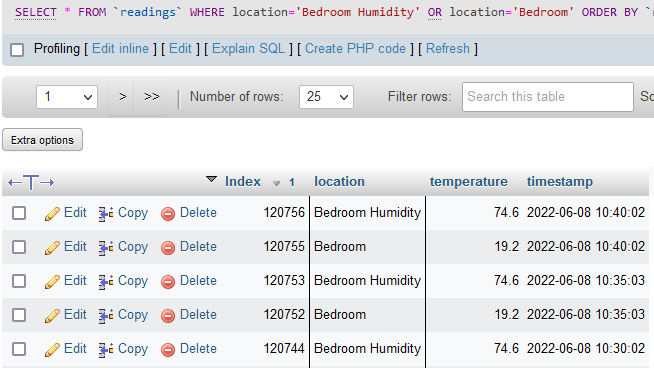
Entries in the database look like this.

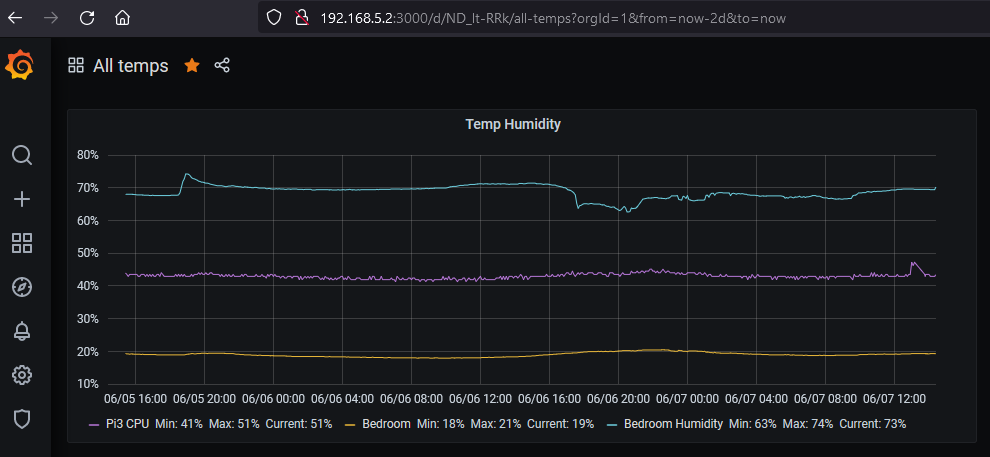
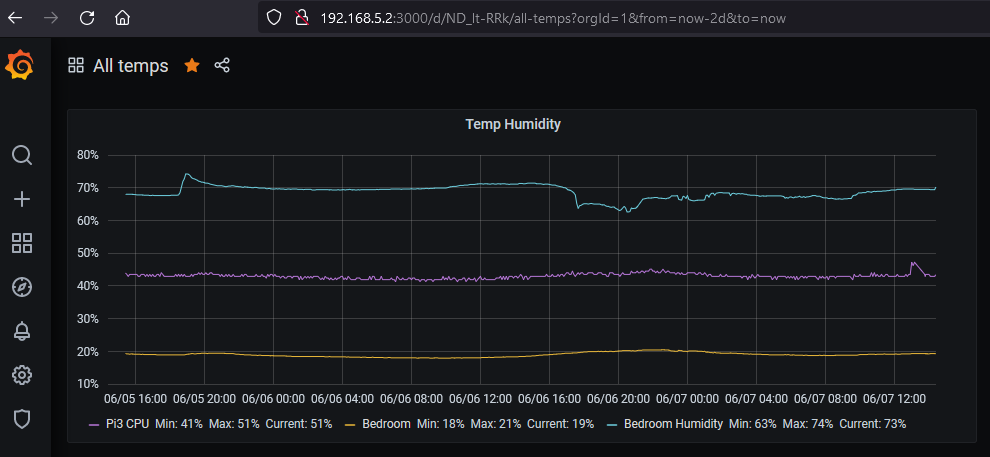
Once the data was stored in the database I decided the easiest way to display the results was by
using Grafana. A log of the last two days data is shown in the image below.

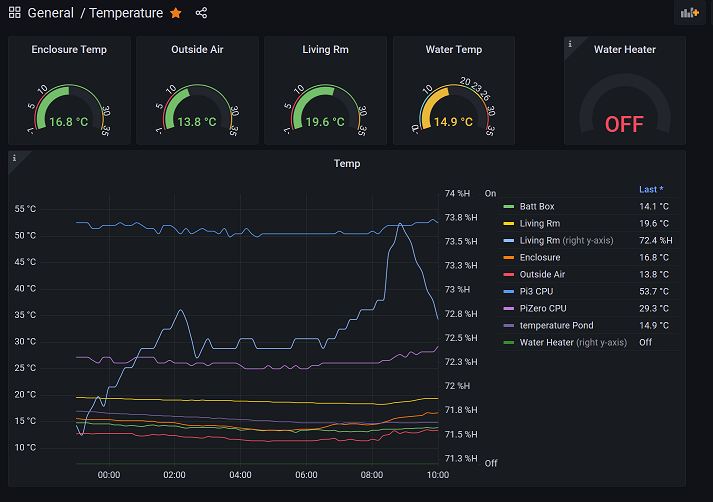
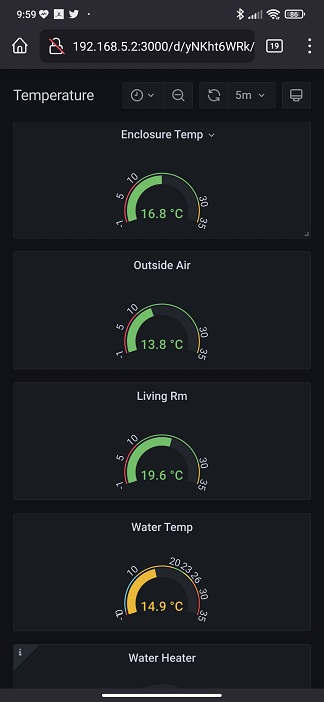
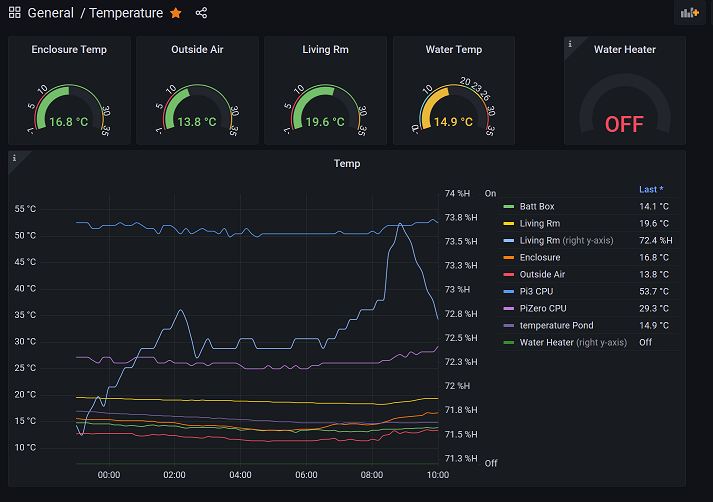
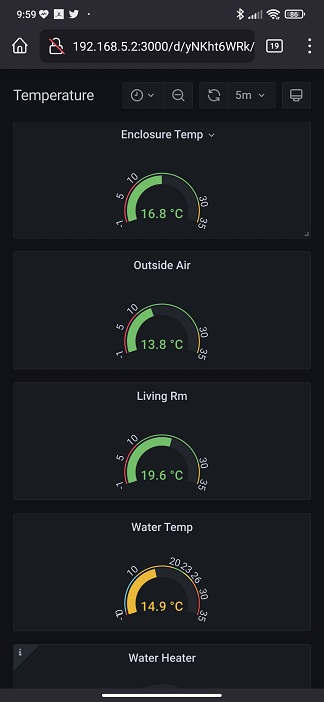
I also created dashboards to view on my desktop and mobile.


Battleships
Codecademy, Python

This is my first project on Codecademy Computer Sciences pathway.
The task was to create a terminal based game or application in python, one of the ideas provided
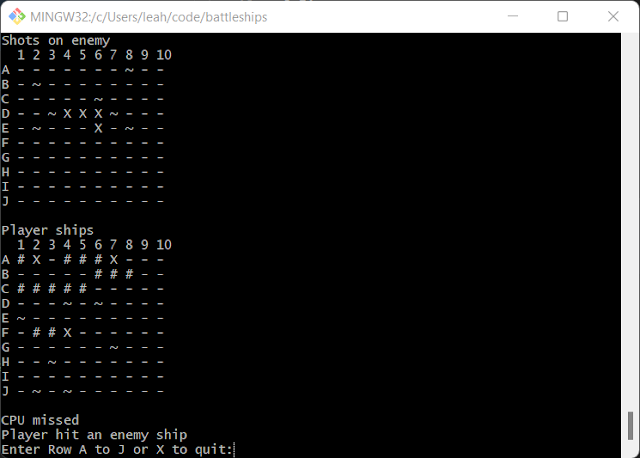
was for battleships and it looked interesting.
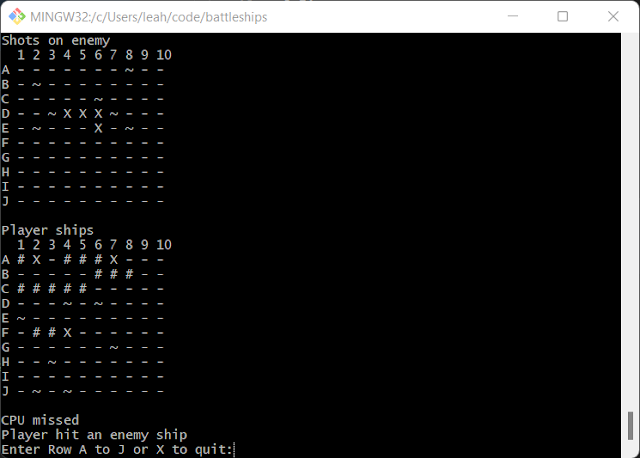
The game randomly places both your ships and enemy ships in the play area.
Each player takes it in turn to fire at the opponents ships by entering grid details. Hits or
misses are displayed on the grids.
When all ship sections of a team are destroyed the game is over and a winner declared.
The source code can be found at this link https://github.com/Leah9/battleships please
give it a go and let me know if you found it fun or if you find an error.
This project was more complex than I initially invisioned but it was satisfying to overcome some
of the early issues and making a output function that was both functional and pretty.
Looking forward to the next one :)